解决 Argon 主题浏览时页面滑动过快的问题
问题发现
Argon 这个主题也用了不短的时间了,在使用的过程中,有一个奇怪的问题一直困扰着我 —— 那就是当使用鼠标滚轮滑动界面时,滑动速度远超预期,让人十分烦恼。今天闲下来了以后,便开始着手探索这个问题。
问题定位
首先,并不是所有的 Argon 主题都有这个问题,但也并不是我一个人有这个问题 —— 在多个使用 Argon 主题的博客中,至少有 30% 的用户存在和我相同的问题,而当切换到其他主题时,问题便得到了解决。因此,我将问题定位到了 Argon 主题本身中。
作为第一步,我先尝试着卸载 WordPress 插件以查看是否是插件与主题冲突导致,但即使卸载了所有 WordPress 插件,问题也没有得到解决;
接下来,我尝试前往 Argon 的 GitHub Issues 站点 查看是否有和我遇到相似问题的用户,但是也没有结果;
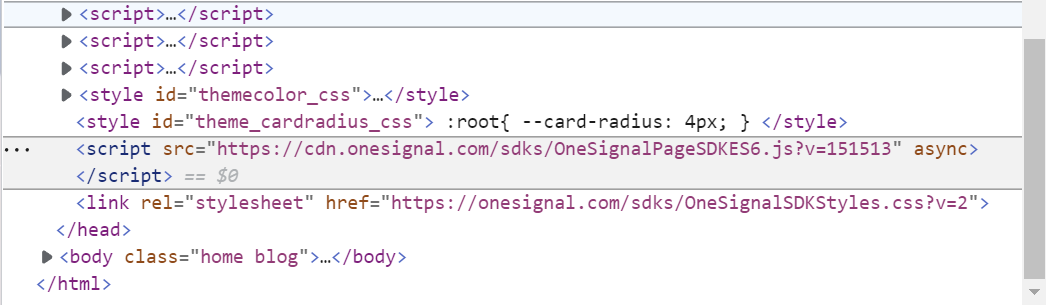
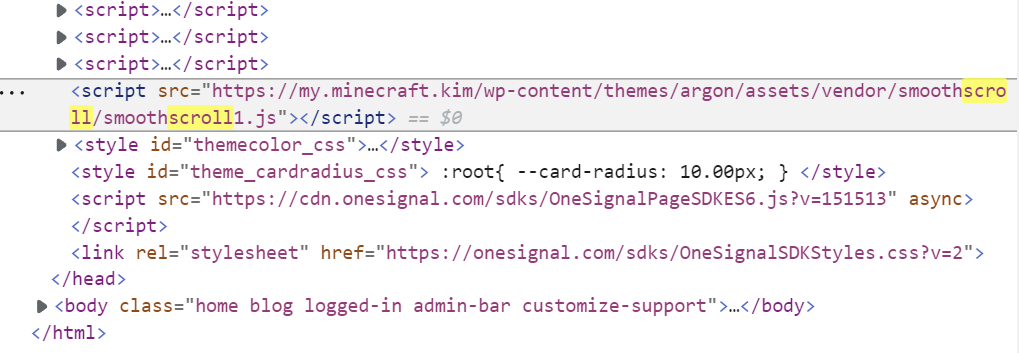
最后,我尝试与其他正常的网站(感谢 Ghost_chu's Blog)对比动画或是HTML代码上的不同,并且特意注意有“滚动”(scroll)关键字的内容,有了发现:

正常站点部分 script 列表

我的站点部分 script 列表
可以发现,比起正常站点,我的站点额外引入了一个叫做 smoothscroll 的 js 库,而这可能就是造成问题的元凶。
问题解决
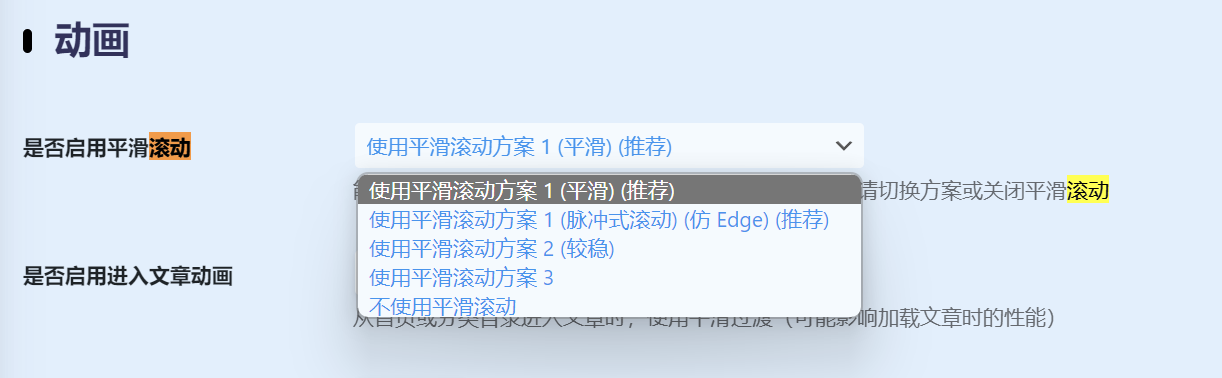
既然用的都是同一个 Argon 主题,那么就必然有办法修改这些设置,因此,我前往 Argon 主题选项,找到了对应的设置项:

经过测试,当选用 使用平滑滚动方案 1 (脉冲式滚动) (仿 Edge) (推荐) 作为平滑滚动方案时,便会出现这个问题。最终,我将该选项修改为 使用平滑滚动方案 1 (平滑) (推荐),保存后,问题得到了解决。
问题分析
可以看到,虽然我修改了平滑滚动方案,但是实际上两个方案使用的都是 smoothscroll 库,那么,问题出现在哪呢?通过对比两个方案 smoothscroll 库的不同,我得到了答案:
//
// SmoothScroll for websites v1.4.9 (Balazs Galambosi)
// http://www.smoothscroll.net/
//
// Licensed under the terms of the MIT license.
//
// You may use it in your theme if you credit me.
// It is also free to use on any individual website.
//
// Exception:
// The only restriction is to not publish any
// extension for browsers or native application
// without getting a written permission first.
//
(function () {
// Scroll Variables (tweakable)
var defaultOptions = {
// Scrolling Core
frameRate: 150, // [Hz]
animationTime: 300, // [ms]
stepSize: 200, // [px]
// Pulse (less tweakable)
// ratio of "tail" to "acceleration"
pulseAlgorithm: true,
pulseScale: 6,
pulseNormalize: 1,
// Acceleration
accelerationDelta: 50, // 50
accelerationMax: 3, // 3
// Keyboard Settings
keyboardSupport: true, // option
arrowScroll: 50, // [px]
// Other
fixedBackground: true,
excluded: ''
};
var options = defaultOptions;
// Other Variables
var isExcluded = false;
var isFrame = false;
var direction = { x: 0, y: 0 };
var initDone = false;
var root = document.documentElement;
var activeElement;
var observer;
var refreshSize;
var deltaBuffer = [];
var deltaBufferTimer;
var isMac = /^Mac/.test(navigator.platform);
var key = {
left: 37, up: 38, right: 39, down: 40, spacebar: 32,
pageup: 33, pagedown: 34, end: 35, home: 36
};
var arrowKeys = { 37: 1, 38: 1, 39: 1, 40: 1 };
采用 使用平滑滚动方案 1 (脉冲式滚动) (仿 Edge) (推荐) 方案时 smoothscroll 库的部分代码
//
// SmoothScroll for websites v1.4.9 (Balazs Galambosi)
// http://www.smoothscroll.net/
//
// Licensed under the terms of the MIT license.
//
// You may use it in your theme if you credit me.
// It is also free to use on any individual website.
//
// Exception:
// The only restriction is to not publish any
// extension for browsers or native application
// without getting a written permission first.
//
(function () {
// Scroll Variables (tweakable)
var defaultOptions = {
// Scrolling Core
frameRate: 150, // [Hz]
animationTime: 400, // [ms]
stepSize: 100, // [px]
// Pulse (less tweakable)
// ratio of "tail" to "acceleration"
pulseAlgorithm: true,
pulseScale: 4,
pulseNormalize: 1,
// Acceleration
accelerationDelta: 50, // 50
accelerationMax: 3, // 3
// Keyboard Settings
keyboardSupport: true, // option
arrowScroll: 50, // [px]
// Other
fixedBackground: true,
excluded: ''
};
var options = defaultOptions;
// Other Variables
var isExcluded = false;
var isFrame = false;
var direction = { x: 0, y: 0 };
var initDone = false;
var root = document.documentElement;
var activeElement;
var observer;
var refreshSize;
var deltaBuffer = [];
var deltaBufferTimer;
var isMac = /^Mac/.test(navigator.platform);
var key = {
left: 37, up: 38, right: 39, down: 40, spacebar: 32,
pageup: 33, pagedown: 34, end: 35, home: 36
};
var arrowKeys = { 37: 1, 38: 1, 39: 1, 40: 1 };
采用 使用平滑滚动方案 1 (平滑) (推荐) 方案时 smoothscroll 库的部分代码
可以发现,由于 animationTime, stepSize, pulseScale 变量被设置为了不同的值,导致两个方案产生了不同的效果,这也是前者滚动速度过快的原因。